Content Strings
The Trustly SDK allows merchants to display Trustly product and experience string content in their applications. This approach allows for UX optimization and reduced maintenance. The strings are accessible through the Trustly.content property (e.g. Trustly.content.productName).
| Property | Description | Example |
|---|---|---|
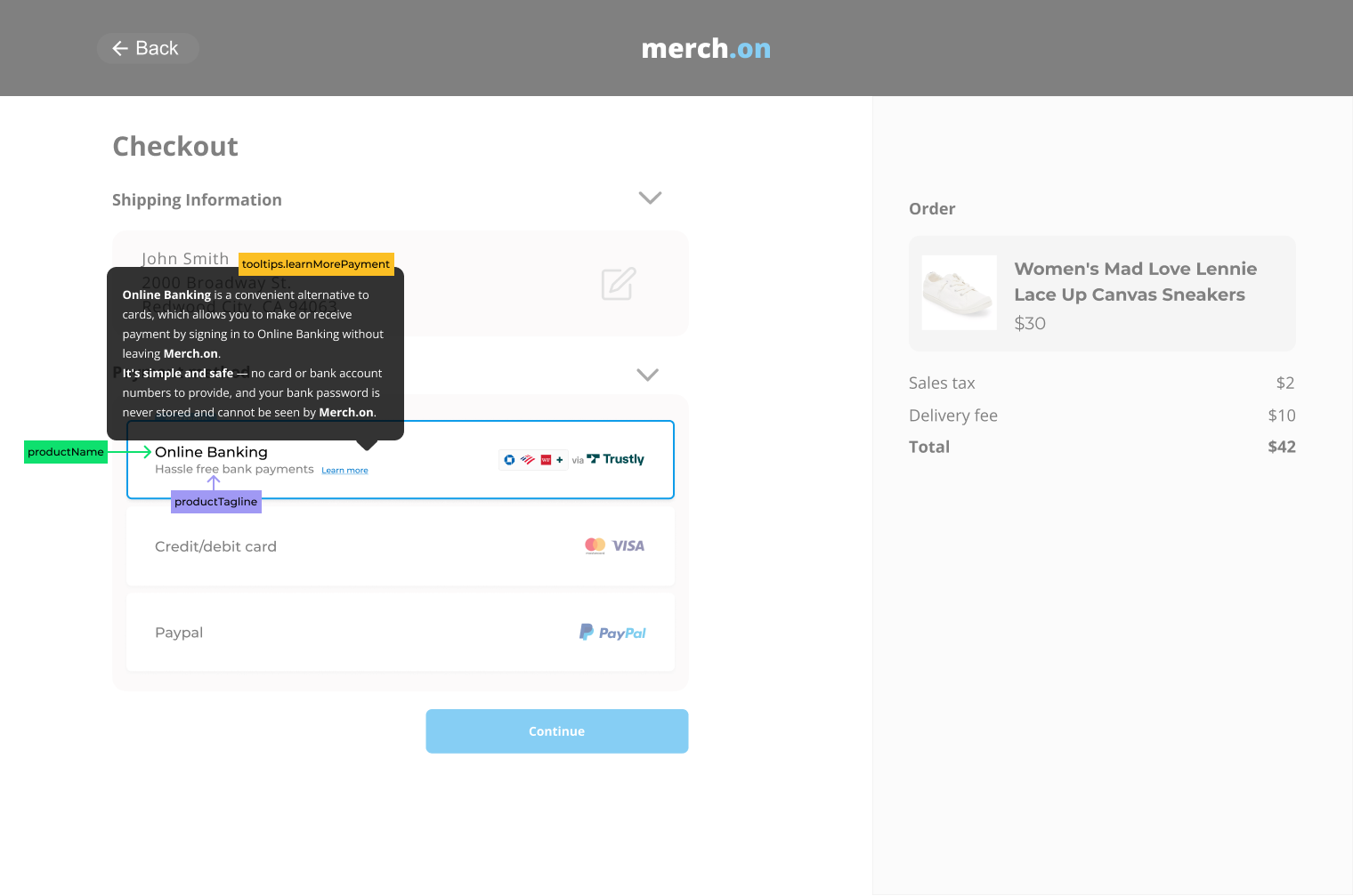
productName | The string that displays on the customer's payment method selection UI. | Online Banking |
productTagline | The string that displays below the productName and provides a short description of the product. | Hassle free bank payments |
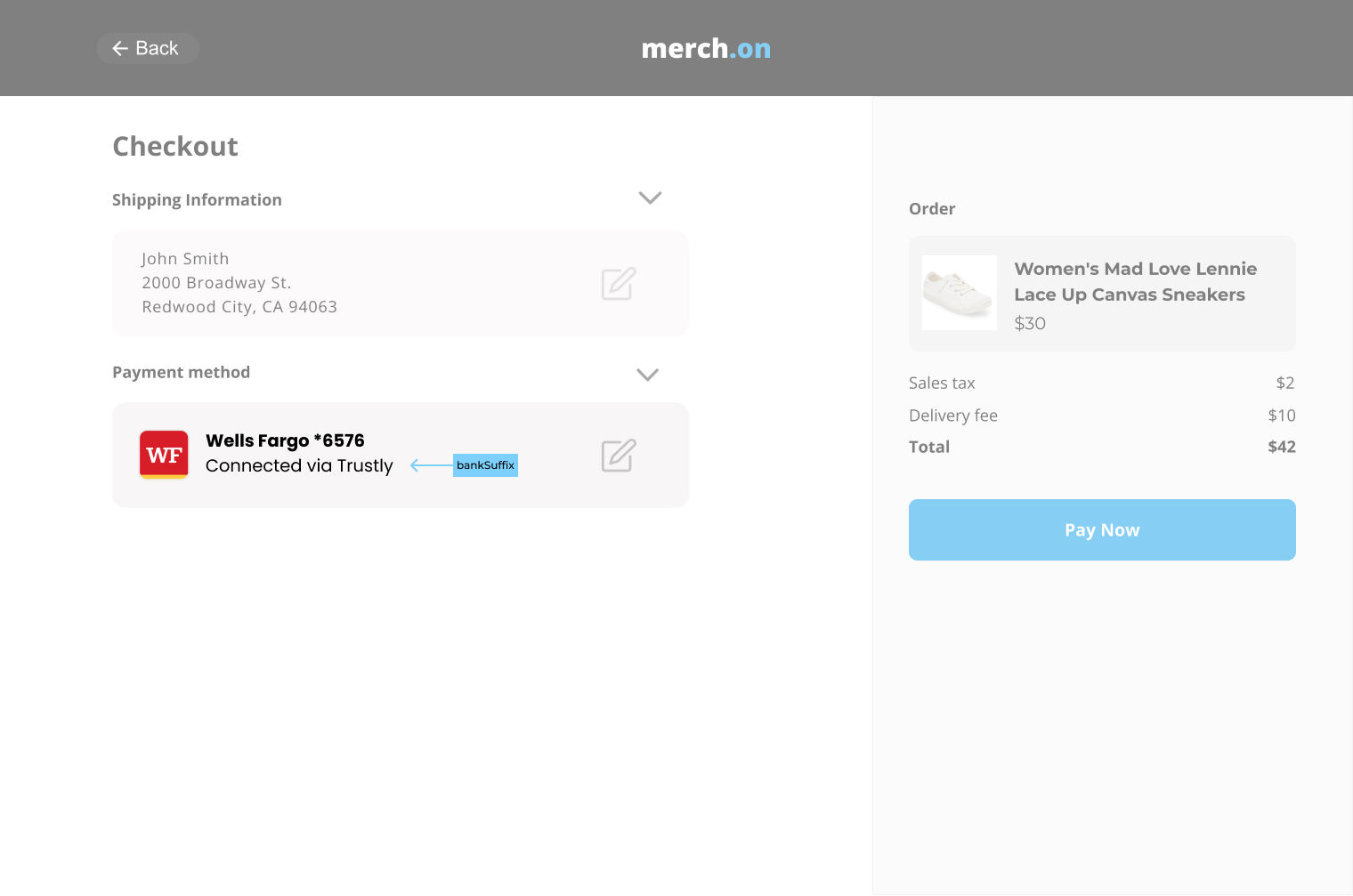
bankSuffix | The string that displays in the payment information section of the review and display after bank name or icon. | via Trustly |
tooltips.learnMoreData | The string that can be used by the merchant for a “Learn More” data tooltip. | Most of your financial information lives online-Trustly Online Banking allows you to take control of your bank verified data. Make ordinary tasks like account validation more convenient. No app downloads are required. It’s simple and safe—your information is always kept private and never stored. |
tooltips.learnMorePayment | The string that can be used by the merchant for a “Learn More” payment tooltip. | Online Banking is the modern way to pay. Instead of paying with a card, pay directly from your bank account. No app downloads required. It’s simple and safe. Find your bank and choose an account you’d like to pay with—your account information is always kept private and never stored. |
UI Examples
Payment Lineup

Confirmation

SDK Example
<html>
<head>
<script src="{endpoint}/scripts/trustly.js?accessId={accessId}"></script>
</head>
<body>
Our peferred payment method is <script>document.write(Trustly.content.productName);</script>!
</body>
</html>Result
Our preferred payment method is Online Banking by Trustly!
Updated 2 months ago