Verify accounts
For account verification, users first sign into their online banking, and then merchants retrieve, authenticate, and confirm the user's access to the bank-qualified account information. Merchants can then tokenize and process this data on their own platform, ensuring compliance and mitigating risk.
Use the information provided here to learn how to use the Trustly user interface (UI) to retrieve a bank-authorized transaction and then retrieve verified user and account data. You'll also learn how to integrate Trustly into your platform and how to support Micro Challenge Deposits or add aggregated CashFlow data to your Trustly integration.
To implement account verification, you'll complete the following tasks:
- Integrate the Trustly UI to Create an authorized transaction.
- Retrieve a user's bank account and routing information by calling the Get Account Balance API.
- Retrieve additional user information, such as name, address, and phone number, by calling the Get User API.
- Use the retrieved bank and user information for further processing or user registration.
Transaction authorization workflow
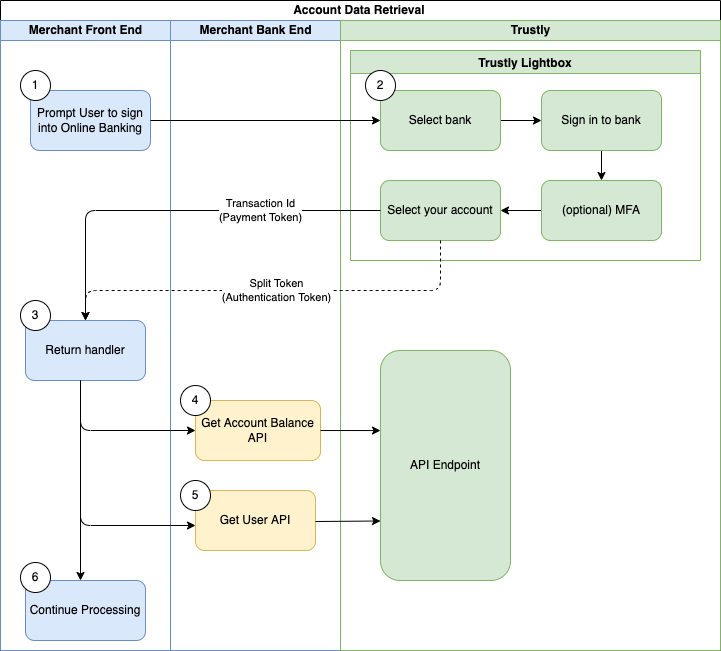
The following diagram shows the transaction authorization workflow:

| Step | Component | Description |
|---|---|---|
| 1 | Merchant Front End | The merchant's front end prompts the user to sign into their online banking account. This initiates the account verification process. |
| 2 | Trustly Lightbox | The Trustly Lightbox, guides the user through selecting their bank, signing into their online banking account, and selecting a specific account. Multi-factor authentication (MFA) may be an optional step during this process. |
| 3 | Merchant Front End | After the user completes the steps in the Trustly Lightbox, a return handler on the merchant's front end receives the Transaction Id (also known as a Payment Token) and potentially a Split Token (Authentication Token) from Trustly. |
| 4 | Merchant Back End | The merchant's back end calls the Get Account Balance API, sending the Transaction Id. This API call retrieves the user's bank account and routing information from the Trustly API Endpoint. |
| 5 | Merchant Back End | The merchant's back end calls the Get User API. This API call retrieves additional user information, such as name, address, and phone number, from the Trustly API endpoint. |
| 6 | Merchant Front End | With the retrieved bank and user information, the merchant's platform can continue processing, such as completing a transaction, registering the user, or performing other necessary operations. |
Create an authorized transaction
Retrieving account data begins with acquiring a bank authorization from a user. This requires integrating the Trustly UI library into your user-facing application client.
- In your website or mobile application, add the Trustly UI SDK to render the Select Bank Widget or launch the Lightbox. See the Trustly SDKs.
- Define the data to be passed to Trustly and set the
paymentTypeproperty to the string"Retrieval"to create the correct transaction type. - When the Trustly Lightbox opens, the user selects their bank from the list, authenticates, and selects their account.
- After a successful authorization, the Lightbox redirects the user to the
returnUrlprovided in the Establish Data object. - Create a Redirect URL to where your application server collects the details of the new Trustly transaction, including the
transactionIdand other important properties to associate with the user who created the authorized transaction.
Retrieve bank and account information
Calling the Get User API allows you to retrieve additional identifying information about the user, such as their name, address, and phone number.
To retrieve the specific banking information selected for a given transaction, execute a GET request to the Get Transaction endpoint. You must include the Bank Account Authorization transaction ID as a path parameter: /transactions/{transactionId}. For more information, see Get Account Balance.
Get Account Balance API
Perform every Account Data API call only after the Data Ready event is received. This event may take some minutes after the transaction is authorized. Calling the Account Data endpoints before this event may result in incomplete analysis or data aggregation.
Additionally, if a significant amount of time has passed since the user authorized the transaction, call the Refresh Transaction API prior to using the Get Account Balance API to ensure the data provided is up to date.
The following is an example of a GET request to the Get Transaction endpoint.
GET https://sandbox.trustly.com/api/v1/transactions/{transactionId}/payment/paymentProvider/account/balanceResponse
The Get Account Balance API returns a JSON response containing the Bank Account data you can use in your application.
Key fields
| Field | Description | Example Value |
|---|---|---|
accountBalance.account.providerId | The Trustly identifier for the selected bank. You can use this ID to display the bank logo to the user. | 200005501 |
accountBalance.account.nameOnAccount | The user's name as provided by the selected account. | John Smith |
accountBalance.account.name | The friendly name or identifier of the user's bank account. For example, "Primary Checking". | Demo Checking Account |
accountBalance.account.type | The type of account selected (1 for Checking, 2 for Savings, and so on). | 1 |
accountBalance.account.accountNumber | The bank account number provided by the selected account. | 123456576 |
accountBalance.account.iban | The International Bank Account Number (IBAN) provided by the selected account (if applicable). | FR7630006000011234567890189 |
accountBalance.account.routingNumber | The bank routing number provided by the selected account. For example, the Routing Transit Number (RTN) in the U.S. or the Sort Code in Europe. | 124003116 |
You can use the information in this response to display the selected payment method to your user and integrate the account and routing numbers into your application.
Example response (abbreviated)
{
"accountBalance": {
"account": {
"providerId": "200005501",
"paymentProvider": {
"paymentProviderId": "200005501"
},
"nameOnAccount": "John Smith",
"name": "Demo Checking Account",
"type": 1,
"profile": 1,
"accountNumber": "123456576",
"routingNumber": "124003116",
"verified": true,
"verification": {
"verified": true,
"type": 2,
"hasEnoughFunds": true,
"verificationDate": 1561162678111
}
}
}
}Retrieve user information
The Get User API allows you to retrieve the personal information (name, address, phone, email, and so on) of the user from their selected bank account. You can use this data to pre-fill registration fields or any other information your user typically enters manually.
Get User API
Data Ready Event NotificationCalling any of the Account Data APIs for a new authorization transaction prior to receiving the
DataReadyevent can result in partial data being returned.To ensure optimal performance, wait to receive the
DataReadyevent prior to making a request to an calling an Account Data API.The
DataReadyevent is not sent when a customer enters their account and routing number manually.
Execute a GET request to the Get User endpoint. In the request path, replace the {transactionId} path parameter with the transactionId of the Bank Account Authorization you created when you created an authorized transaction. For example:
GET https://sandbox.trustly.com/api/v1/transactions/{transactionId}/payment/paymentProvider/userThe Get User call returns a JSON response with User data that you can use in your application. Relevant fields from the response include:
name: Name(s) associated with the user's bank account.address: Address(es) associated with the user's bank account.phone: Phone Number(s) associated with the user's bank account.email: Email Address(es) associated with the user's bank account.
For more information, see Get User .
Example response (abbreviated)
{
"user": {
"name": [
"John Smith",
"Mary Smith"
],
"address": [
{
"address1": "2000 Broadway Street",
"address2": "",
"city": "Redwood City",
"state": "CA",
"zip": "94063",
"country": "US"
},
{
"address1": "105 Alternate1 Street",
"address2": "#401",
"city": "Redmond",
"state": "WA",
"zip": "98052",
"country": "US"
},
],
"phone": [
"2145553434"
],
"email": [
"[email protected]"
],
}
}This information can be used to pre-fill or display the user's information in your user flow. You can also use this information to validate the personal information the user may have previously provided in your flow.
Updated 7 days ago