Instant payouts
Add instant payouts to your applications to allow users to immediately transfer funds to their bank accounts. Integrating this functionality requires authenticating the user’s bank account, retrieving account information, and initiating a deposit transaction. This automates fund transfers and reduces payment delays.
To access sample integrations, see the Trustly Samples.
Integration workflow
The following table lists the tasks you must complete to integrate instant payouts.
| Task | Description |
|---|---|
| Create a bank authorization using online banking | Lets users authenticate with their bank and authorize your app. Returns a transactionId for the next API calls. |
| Retrieve bank or user information from Trustly | Use the transactionId with the Get Transaction and Get Financial Institution User APIs to fetch bank information for display, verification, or pre-filling fields. |
| Create a deposit transaction | Start a payment using the Deposit API, providing the transactionId, amount, and merchantReference. |
User interaction workflow
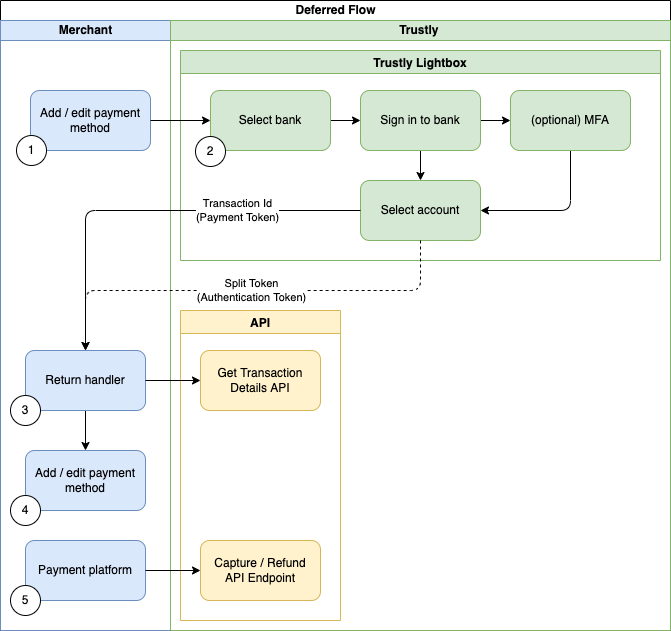
The Trustly Online Banking Payment service allows users to pay by signing in to their online banking interface within your website. The following illustration outlines the user interaction workflow.

| Step | Component | Action | Description |
|---|---|---|---|
| 1 | Merchant | Add or edit payment method | The user selects Online Banking as the payment method on your website. This action either displays the Trustly Select Bank Widget or launches the Trustly Lightbox directly. |
| 2 | Trustly Lightbox | Select bank and sign in | The user selects their bank, signs in, and (if required) completes multi-factor authentication (MFA). The user then selects the account they want to use. |
| 3 | Merchant | Return handler | After the user authorizes access, Trustly returns a transactionId (payment token) to your specified returnUrl. Your application uses this to call the Trustly API. |
| 4 | Merchant / API | Retrieve transaction details | Your system calls the Get Transaction Details API using the transactionId to confirm authorization and update the user’s stored payment method. |
| 5 | Merchant / API | Capture or refund payment | Once the authorization is verified, your platform can initiate a payment action using the Capture or Refund API endpoint. |
Integration options and branding requirements
Trustly provides two integration options for its Online Banking solution: Select Bank Widget and Trustly Lightbox. For more information, see Integrate the Trustly UI.
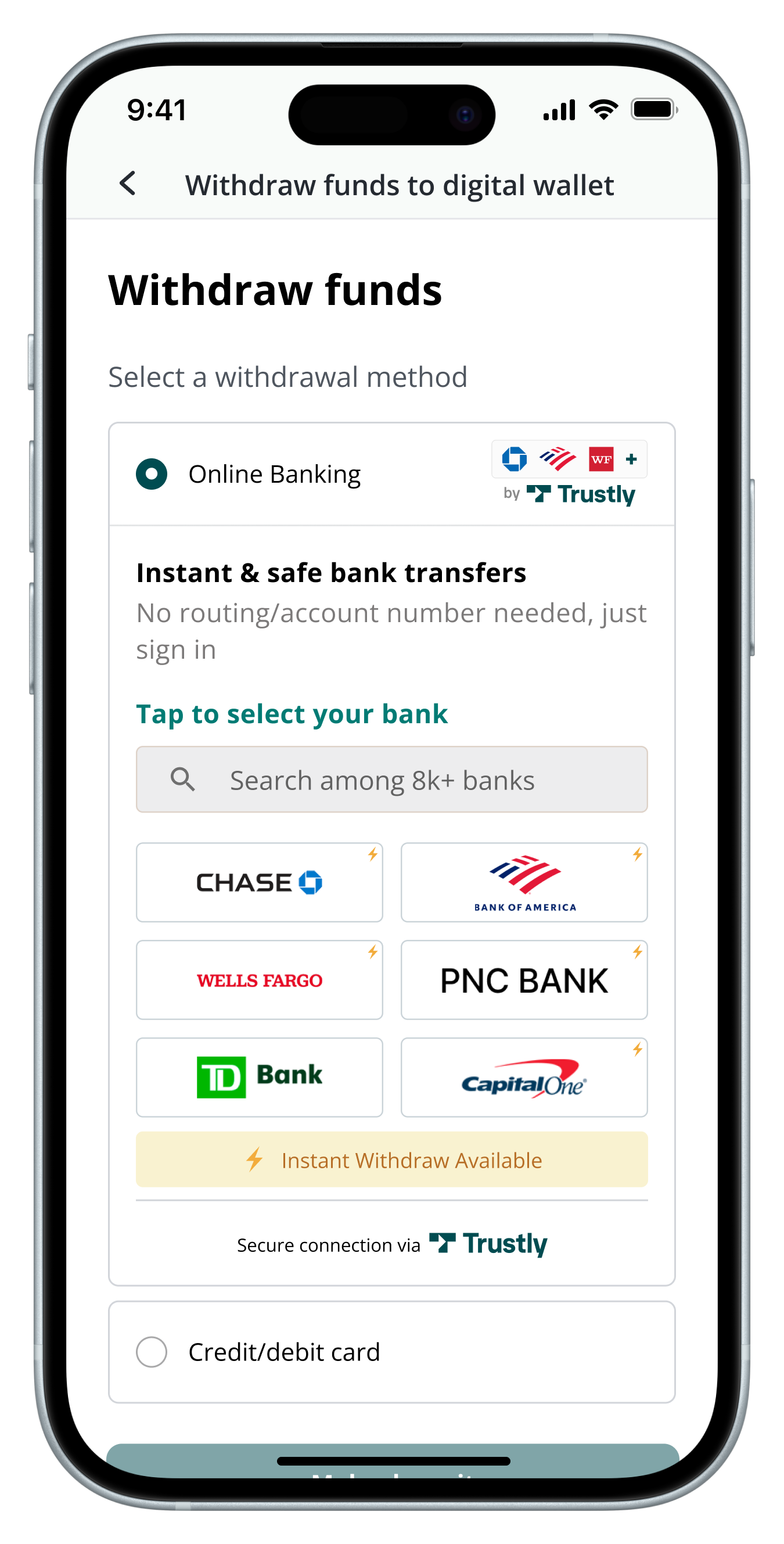
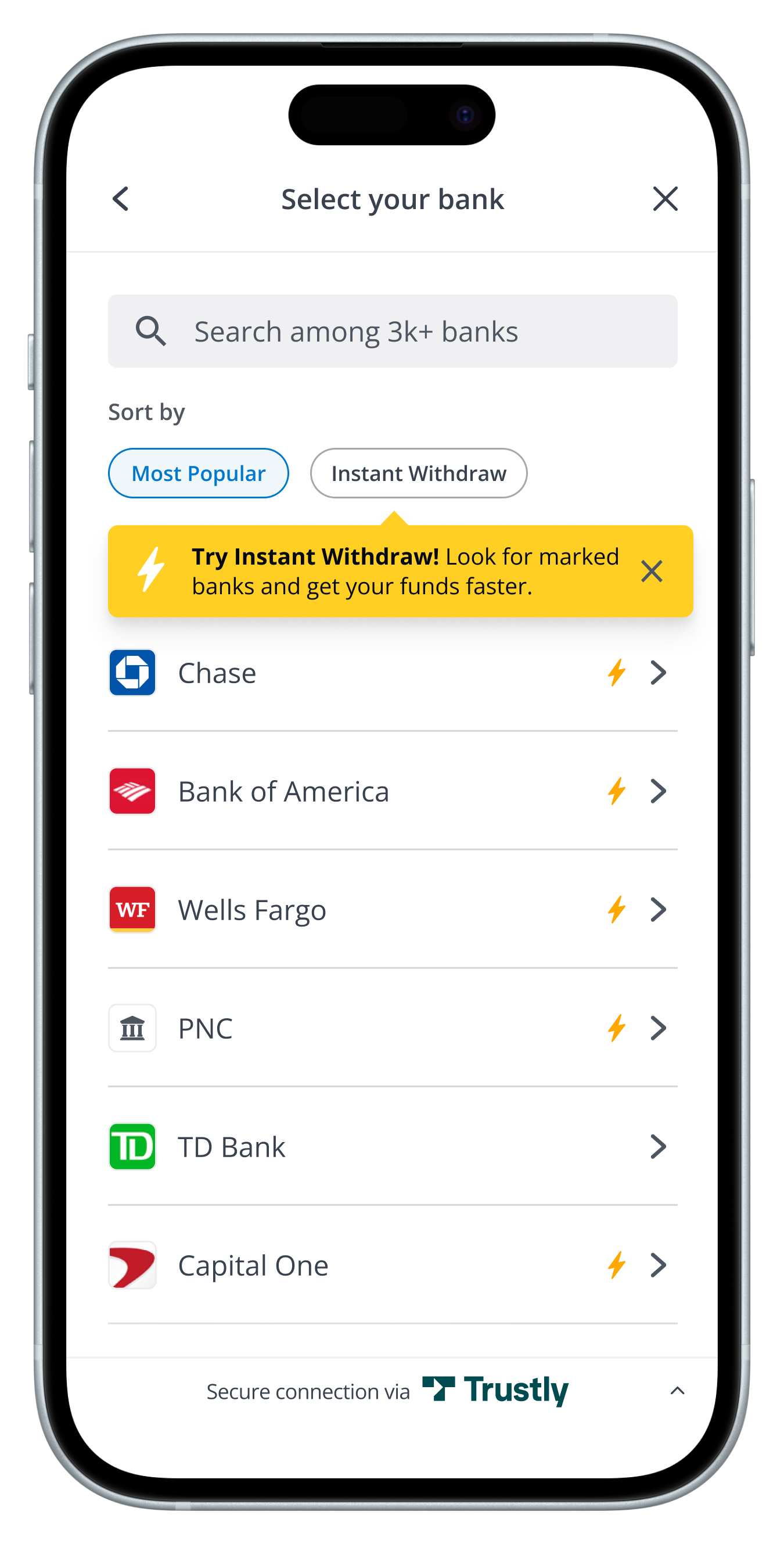
Select Bank Widget
The widget appears inline on your page and displays popular bank accounts. Selecting a bank opens the Trustly Lightbox for user sign-in and authorization.

Trustly Lightbox
You can trigger the Lightbox using your own button. It opens over your existing page so the user can sign in and authorize their account securely.

When using the Trustly Lightbox or the Select Bank Widget, review the Branding and experience requirements to ensure compliance.
Integrate instant payouts
Trustly offers three SDKs (Software Development Kits): JavaScript, iOS, and Android. The SDKs include two main methods: selectBankWidget and establish. These methods accept the following parameters:
options(optional): Controls parts of the Lightbox experienceestablishData: Passes transaction parameters used when establishing the bank authorization transaction
The examples provided here use the JavaScript SDK. To review the available configuration options, see the SDK Specification.
- Add the following JavaScript to your application page. Replace
{accessId}with the Access ID provided by Trustly.
<script src="https://sandbox.trustly.one/start/scripts/trustly.js?accessId={accessId}"></script>
- To provide optional Trustly configuration options, create the following
TrustlyOptionsobject. For example:
var TrustlyOptions = {
closeButton: false,
dragAndDrop: false,
widgetContainerId: "widget-container-id" //Page element container for the widget
};- To provide the transaction details to the SDK, create an
establishDataobject. For example:
{
"merchantId": "YOUR_MERCHANT_ID",
"accessId":"YOUR_ACCESS_ID",
"requestSignature": {requestSignature},
"merchantReference": {unique_merchant_payment_identifier},
"description": "any additional user-friendly descriptive information for the payment",
"paymentType": "Deferred",
"currency": "USD",
"amount": "0.00",
"customer": {
"name": "Joe User",
"email": "[email protected]",
"address": {
"address1": "2000 Broadway St",
"city": "Redwood City",
"state": "CA",
"zip": "94063",
"country": "US"
}
},
returnUrl: "https://yourapp.com/path/return",
cancelUrl: "https://yourapp.com/path/cancel"
}TherequestSignature property. is required. For more information about the requestSignature property, see Securing Requests .
Electronic Gaming clients are required to pass the customer object for verification.
Do not pass Consumer PII (name, email address, etc) in the description field. Consumer PII can be securely provided handled via the customer object.
- Call the Trustly SDK
establishorselectBankWidgetfunction. For example:
Select Bank Widget
Trustly.selectBankWidget(establishData, TrustlyOptions);Establish
Trustly.establish(establishData, TrustlyOptions);Complete example
The following is a example of how the recommend integration should appear on your application HTML page.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script>
var TrustlyOptions = {
closeButton: false,
dragAndDrop: true,
widgetContainerId: 'widget',
};
</script>
<script src="https://sandbox.trustly.one/start/scripts/trustly.js?accessId={accessId}"></script>
</head>
<body style="margin: 0;">
<div id="widget"></div>
</body>
<script>
var establishData = {
accessId: {accessId},
merchantId: {merchantId},
merchantReference: {merchantReference},
description: 'transaction description',
currency: 'USD',
amount: '0.00',
merchantReference: 'merchant reference',
paymentType: 'Deferred',
returnUrl: 'https://merchant.com/trustly.com/return',
cancelUrl: 'https://merchant.com/trustly.com/cancel'
};
Trustly.selectBankWidget(establishData, TrustlyOptions);
</script>
</html>Replace {accessId} and {merchantId} with the values provided to you by Trustly.
Handle redirects
After the user interacts with Trustly:
- If the user cancels the request, Trustly redirects to your
cancelUrl. - If the user successfully authorizes the request, Trustly redirects to your
returnUrl..
Redirect URL parameters
Trustly will append the following parameters to your returnUrl or cancelUrl:
| Parameter | Definition |
|---|---|
transactionId | A unique Trustly transaction identifier (15 characters). |
transactionType | Will always be 1 in this use case. |
merchantReference | A specific merchant reference for this transaction, such as an order number or session ID. |
status | Integer representing the transaction status. Possible values are 2 (Authorized) or 7 (Canceled). See Transaction Status Values for the full list. |
payment.paymentType | Will always be 2 (Deferred) in this use case. |
payment.paymentProvider.type | Will always be 1 (Online Banking) in this use case. |
payment.paymentProvider.instantPayoutAvailable | Boolean indicating whether instant payouts are available for this transaction. |
payment.account.verified | Boolean indicating whether the user’s bank account has been verified. |
panel | Integer representing the Trustly screen the user exited from. See Panel Values for full definitions. |
payment.paymentProviderTransaction.status | Integer representing the Payment Provider Transaction Status. See Payment Provider Transaction Status for the full list. |
requestSignature | A signature you can calculate to verify that the request came from Trustly. See Validate the Redirect Signature for more information. |
Example cancel URL
https://merchant.com/trustly.com/cancel?transactionId=1002632909&transactionType=1&merchantReference=123123&status=7&payment.paymentType=2&panel=1&payment.paymentProviderTransaction.status=UC01&requestSignature=tp%2B%2B%2BI5nM%2BSeOT8TQKLGvfaEGcs%3DExample return URL
https://merchant.com/trustly.com/return?transactionId=1002633191&transactionType=1&merchantReference=123123&status=2&instantPayoutAvailable=true&payment.paymentType=2&payment.paymentProvider.type=1&payment.account.verified=false&panel=1&requestSignature=b7yr%2F3qOupPa1B7VeI32PhGQ7C8%3DDisplay bank or user information from Trustly
With a valid bank authorization, you can use the following Trustly APIs to retrieve information about the user’s bank account and personal details:
- The Get Transaction API provides bank account information associated with the authorization.
- The Get User API provides personal information such as name, address, and email. You can use this to pre-fill fields or verify information already collected in your system.
Use Get Transaction API to display bank information
The Get Transaction API returns details about a transaction, including its current status. Call the API with a GET request to the endpoint /transactions/{transactionId}, where {transactionId} is the bank authorization transaction ID.
Example request
https://sandbox.trustly.one/api/v1/transactions/1002548448The response includes JSON data about the user’s bank account. Relevant fields include:
| Field | Description |
|---|---|
payment.account.name | Friendly name of the user’s bank account. |
payment.account.type | Type of account selected (Checking or Savings). |
payment.account.accountNumber | Last 4 digits of the selected bank account. |
payment.paymentProvider.paymentProviderId | Trustly identifier for the selected bank. Can be used to display the bank logo. |
payment.paymentProvider.name | Name of the selected bank. |
payment.paymentProvider.instantPayoutAvailable | Boolean indicating whether instant payouts are available. |
statusMessage | Status of the transaction. Should be Authorized. |
You can then use this information to display the selected payout method to your user.
Example response (abbreviated)
{
"transaction": {
"transactionId": "1002580075",
"payment": {
"account": {
"name": "Adv Plus Banking",
"type": 1,
"accountNumber": "3254",
},
"paymentProvider": {
"paymentProviderId": "051000017",
"name": "Bank with real-time payments",
"instantPayoutAvailable": true
},
},
"statusMessage": "Authorized"
}
}Create deferred transactions with the Deposit Transaction API
With a valid transactionId from an authorization request, you can use the Deposit Transaction API to initiate a payout to a user's bank account.
To initiate a deposit, the following parameters are required:
transactionId: Authorization Transaction ID retrieved from a Trustly Deferred Authorization.amount: Amount to be sent. Required if the Authorization Transaction amount was0.00. If not provided, the full amount of the Authorization Transaction will be used.merchantReference: Merchant reference for this deposit, such as an order number or the same value used in the original establish call.instantPayoutRequest: Boolean indicating whether an instant payout is requested.
If the request is successful, the response contains an authorized Payout transaction. Updates to the transaction status are sent with Event Notifications to the notificationUrl provided during the authorization transaction.
Example request
POST /transactions/1002613662/deposit
amount=25.00&merchantReference=f9c28cd0-bca1-47cb-a776-238b621e66cb&instantPayoutRequest=trueExample response (abbreviated)
{
"transaction": {
"transactionId": "1002613685",
"transactionType": 6,
"originalTransactionId": "1002613662",
"payment": {
"paymentId": "1002580220",
"paymentType": 2
},
"currency": "USD",
"amount": "25.00",
"paymentProviderTransaction": {
"paymentProviderTransactionId": "ptx-M17zSYl0YI7lzHC02tsFnF9g-sbx",
"status": 10,
"statusMessage": "Established",
"instantSettle": true, // OPTIONAL, based on merchant configuration
"paymentProcessor": {
"paymentProcessorId": "100000001"
}
},
"status": 2,
"statusMessage": "Authorized",
"createdAt": 1556922524381,
"processedAt": 1556922524393,
"completedAt": 1556922524621,
"updatedAt": 1556922524622,
"merchantReference": "f9c28cd0-bca1-47cb-a776-238b621e66cb",
"paymentProcessorType": "USRTP",
"statusCode": "AC118",
"recordVersion": 1
}
}Updated 19 days ago